به ارسال چند مدل به یک View , ویو مدل می گویند
مثالی در این زمینه:
چگونه ViewModel را ایجاد و استفاده کنیم؟
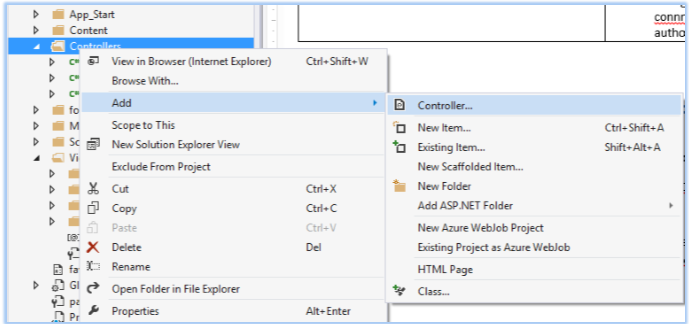
ابتدا پروژه ای از نوع MVC ایجاد کنید سپس بر روی فولدر Model کلیک راست کنید و گزینه ی Add و سپس class را انتخاب کنید
بهتر است نامی معنا دار برای کلاس ویو مدل خود انتخاب کنید که نشان دهنده ی کاربرد ویو مدل باشد
پیشنهاد می شود از پسوند ViewModel در نام گذاری استفاده کنید
در اینجا ما نام PersonaldetailsFilesViewModel.cs را انتخاب می کنیم برای کلاس های PersonalDetails و Files
کد مربوط به ویو مدل:
public class PersonaldetailsFilesViewModel
{
// Columns from PersonalDetails table
[Key]
[DatabaseGenerated(System.ComponentModel.DataAnnotations.Schema.DatabaseGenera
tedOption.Identity)]
public int AutoId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public int Age { get; set; }
public bool Active { get; set; }
// Columns from Files table
public string FileName { get; set; }
}
سپس کنترلری ایجاد کنید و کدهای زیر را درون آن قرار دهید:
public ActionResult ListCompleteDetails()
{
var listWithEmpty = (from p in db.PersonalDetails
join f in db.Files
on p.AutoId equals f.PersonalDetailsId into ThisList
from f in ThisList.DefaultIfEmpty()
select new
{
Active = p.Active,
Age = p.Age,
AutoId = p.AutoId,
FileName = f.FileName,
FirstName = p.FirstName,
LastName = p.LastName
}).ToList()
.Select(x => new PersonaldetailsFilesViewModel()
{
Active = x.Active,
Age = x.Age,
AutoId = x.AutoId,
FileName = x.FileName,
FirstName = x.FirstName,
LastName = x.LastName
});
return View(listWithEmpty);
}
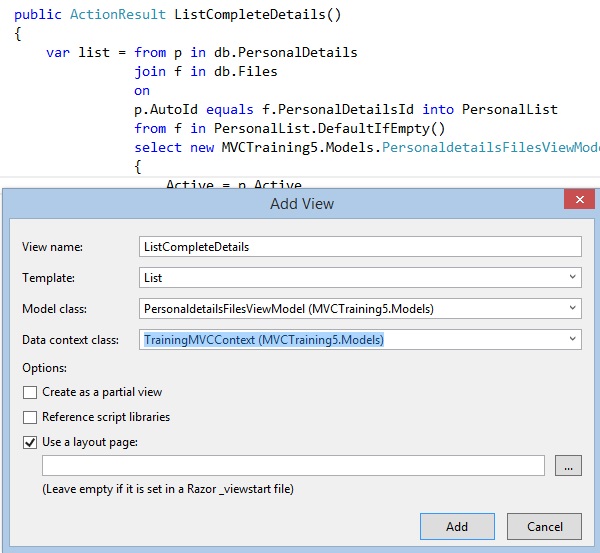
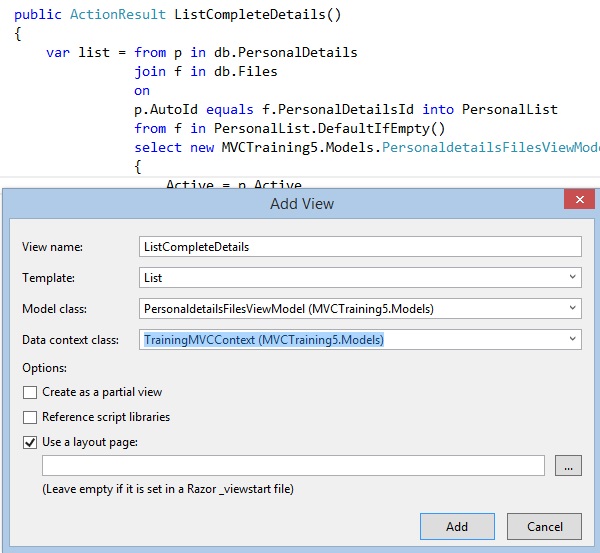
سپس بر روی اکشن متد ListCompleteDetails کلیک راست کرده و گزینه ی Add View را انتخاب کنید

اکنون کدهای زیر را در ویو قرار دهید:
@model IEnumerable<MVCTraining5.Models.PersonaldetailsFilesViewModel>
@{
ViewBag.Title = "ListCompleteDetails";
}
<h2>ListCompleteDetails</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Age)
</th>
<th>
@Html.DisplayNameFor(model => model.Active)
</th>
<th>
@Html.DisplayNameFor(model => model.FileName)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
@Html.DisplayFor(modelItem => item.Active)
</td>
<td>
@Html.DisplayFor(modelItem => item.FileName)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.AutoId }) |
@Html.ActionLink("Details", "Details", new { id=item.AutoId }) |
@Html.ActionLink("Delete", "Delete", new { id=item.AutoId })
</td>
</tr>
}
</table>
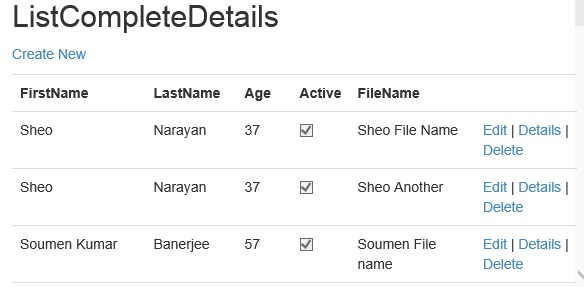
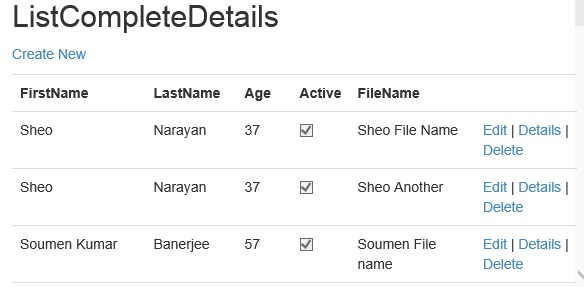
حالا به اجرای پروژه میتوانید خروجی برنامه را مشاهده کنید: